Les interfaces utilisateurs se nourrissent de « standards », de bonnes pratiques, de créativité, de parti-pris ergonomiques, de convictions, etc. de toute une série de critères qui forment in-fine un « style » ancré dans son époque.
Ces styles s’imposent d’eux mêmes de par leur praticité ergonomique ou sont imposés par des sites référents.
Un style peut s’imposer pour quelques mois aux sites internet qui sont créés ou refondus. C’est ainsi que voyant apparaitre tel module sur un site internet, l’ensemble des sites du même secteur l’applique en quelques mois. Que ce soit la navigation par fil d’Ariane « dynamique » inspirée par le Guardian à divers sites de la presse française dont le Monde, les menus « riches » ou « étendus » présents sur divers sites comme celui de Slate ou de Darty ou le coverflow largement utilisé sur les sites media, inspirés par Apple. Par le passé on se souvient aussi de la vague des tag clouds, des fils d’ariane, des roll overs, etc. mais aujourd’hui un nouveau composant semble changer la donne.
Rarement un terminal a influencé la création ou l’ergonomie autant que les tablettes aujourd’hui. Cette influence n’est pas naïve puisque ce terminal ouvre l’internet à de nouvelles pratiques – [le second screen] nous en parlions ici – ou de nouveaux modes de consommation – [le couchcommerce] nous l’évoquions là -.
Selon le cabinet le cabinet IHS près de 130 millions de tablettes se seraient écoulées avec une écrasante domination de l’ipad – environ 60% de part de marché -. Le segment des grands écrans – autour de 9 pouces – étant le plus développé c’est aussi celui qui a eu le plus mauvais taux de pénétration ces six derniers mois. En effet, le nombre de tablettes avec un écran de 7 pouces a cru plus vite au premier semestre 2012 que celui de ses grandes soeurs.
Les tablettes influencent actuellement l’ergonomie des sites internet. Deux sites récemment refondus illustrent cette tendance.
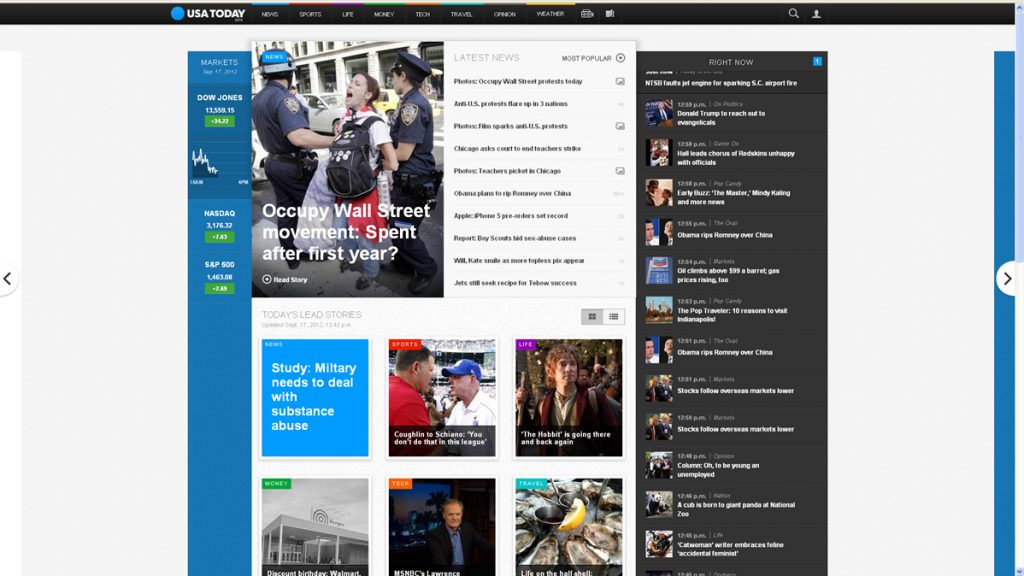
Celui de USA today en version bêta (via @benoitraphael).
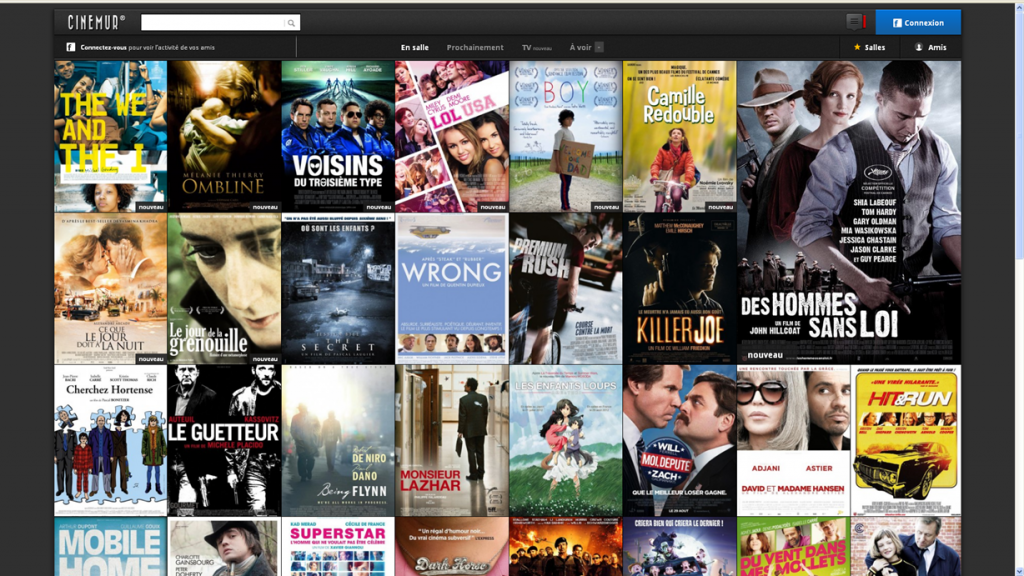
Ou celui de Cinemur
Quels sont ces codes ?
- Une surface utile « plus large » adaptée au tablettes en mode paysage voire au format 16/9. Pour information les résolutions des écrans de mobiles et de tablettes dans un tableau très utile trouvé sur le site blocnotes.iergo.fr :
Modéle Définition (pixels) Taille de l’écran (pouce) Résolution (ppp) iPhone 3GS 320×480 3,5 164 HTC Hero 320×480 3,2 180 Nokia N900 800×480 3,5 266 iPhone 4s 960×640 3,5 326 Galaxy Notes 1280×800 5,3 285 iPad 2 1024×768 9,7 132 Galaxy Tab 10,1 1280×800 10,1 150 Playbook 1024×600 7 170 Galaxy Tab 8,9 1280×800 8,9 170 iPad 3 2048×1536 9,7 264 Macbook Air 1440×900 13,3 128 iMac 2560×1440 27 109 Macbook pro Retina 2880×1800 15,4 220 - Une ligne de « flottaison » – correspondant à la hauteur disponible de la première zone écran sans scroll vertical – plus haute :

Taille écran source : ergonomie-interface.com
- Un scroll vertical « système » (ndr : traditionnel) et des boutons de navigation horizontaux pour simuler un scroll horizontal à la façon d’un écran tactile;
- Une mise en scène de l’information plus graphique avec des murs d’images;
- Des menus de navigation plus « accessibles » avec la disparition des javascript ou la mise en oeuvre de code alternatif pour les terminaux n’interprétant pas les javascript;
- Des css V3 et du html 5 adaptés au multitouch;
- Des pages de contenu plus courtes plus aérées;
- Des media photo et vidéo de meilleure définition;
- Moins voire plus de flash;
- Des fonctionnalités permettant de maitriser les critères d’affichage (nombre d’occurrences, liste ou mosaïque pour les plus fréquentes).
Quel$$$ effet$$$ pour ces sites ?
Des interfaces plus « légères », plus accessibles/usability donc un meilleur référencement naturel. Un taux de rebond sur la home plus faible car des temps de chargement plus faible. Un nombre de pages vues par visite plus élevé… je suis certain que nous sommes au début de cette tendance de fond dans la conception des interfaces.
Je salue au passage Christophe Gonzalez qui a m’a sensibilisé le premier à cette tendance voila plusieurs mois, presque un an.





 Passionné par l'innovation et les nouvelles tendances , je compte presque 20 années d'expérience dans la sphère digitale chez l'annonceur ou en agence.
Passionné par l'innovation et les nouvelles tendances , je compte presque 20 années d'expérience dans la sphère digitale chez l'annonceur ou en agence.